Fall Term is Officially Over!
Fall term is officially over, and I've survived the bureaucracy of UCLA...for now. I'm reconnecting with some old friends in Philly pretty soon, and it feels good to go back to my old stomping grounds. It's only been three months since I left, but it feels like it's been a year. I feel my brain growing in new shapes, and soon I won't be able to fit through doors because of how oblong my head has become.
It's exciting to think of the potential of my own growth, and all the new skills I'm learning. One of my favorite moments this term was completing my final project for my Programming Media course, taught by Lauren McCarthy. I created an interactive map using p5.js that'll eventually become the major navigation page for [cod] ]catfish[. I'm hungry to go back and make even more web content, but I also want to save that energy for when I take my Network Media course with Casey Reas. I don't want to share too much too soon, but for now, here's one of the digital collages I've made in preparation for the website launch.
What I have now is a skeleton of the web experience for [cod] ]catfish[. Casey's course is centered around the use of HTML, CSS, and JavaScript to create web art, and I plan to use the bulk of that class to put some meat on the bones. I think I'll be able to do a deeper dive into some character work for these people who live on the internet.
Technically, half of the "play" is complete already. Two weeks ago, the theatrical version of [cod] ]catfish[ had its first public reading, and it's an interesting process to create a project with two very different perspectives for feedback: not just my playwriting cohort, but also my creative coding classmates as well. Sometimes it's a bit of a challenge to communicate to both sides about what the project entails. I'm hoping the payoff will be worth it when the workshop production launches in June.
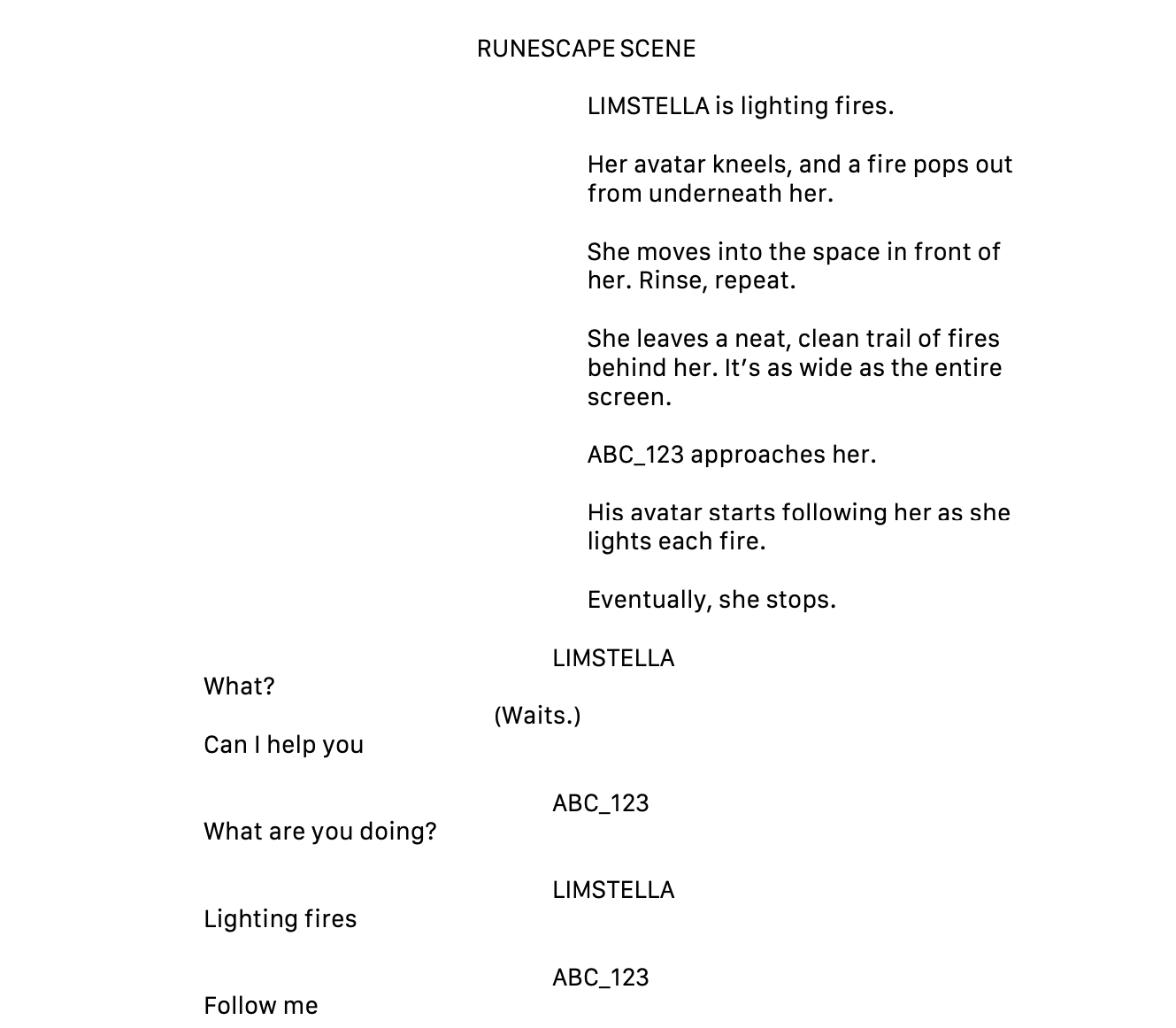
While I'm in Miami for the holidays, I'm soliciting the help of my childhood friend, who's going to help me stage a machinima scene using a Runescape server. It's a scene that's intended to be a bit shocking for the viewer - and the characters as well. I've never done machinima before, but I've also never made web art either, so I guess it's not the craziest thing I've explored. I'm realizing some of the logistics and limitations of live recording, especially on a platform as unpredictable as an MMORPG. Certain words on Runescape are censored, and their profanity filter is notably tight, so I have to be a little creative about how these characters express themselves.
There's a lot about this process I'm really enjoying - namely, the exploration of a new form. It's a lot of fun to code, and I find it more rewarding when there's a major project involved. More recently, I learned about WebSockets, and how they could potentially be used for live performance. This link explains it more thoroughly, but they're essentially a way for me to create user experiences from one device to another - much like Zoom does. In fact, Zoom uses WebSockets as a major part of how other people's camera feeds show up on our screens.
Some of my classmates have used them in exciting ways, and while I'm not exactly sure how to implement them for my own project, I do think that the future of [cod] ]catfish[ - or perhaps the final version of it - will use WebSockets...somehow.
I know that I want the web and theatre elements to melt into each other somehow. Right now it feels like they're separate from each other, and I'm trying to think through ways to incorporate it into the work. I think the final version of this project has people with their phones out in the middle of the show, becoming the performance in some way. It just has to make emotional or dramaturgical sense for me. That connective tissue is still missing.
In other news, I'm trying to write a bilingual play with my dad with sections written in Kreyòl and English. But that's another blog post.